On a recent redesign project I came across a single page on a client’s website featuring 33 image galleries and a grand total of 112 images — yes, on one single page. Despite my encouragement to parse this down to a reasonable number, the client insisted on keeping every single photo. Time to resize, reduce, compress. Sounds like a new weight loss program, doesn’t it?
Compress Images in a Snap
Even if you are faced with a situation requiring a large number of photos, you can still significantly reduce the loading time of the page by compressing images. Two useful tools help make this an easy process:
Tiny JPG
Tiny JPG is a free website that lets you to drag and drop images into it’s online compressor and significantly reduce the file size while preserving image quality. You can easily reduce the file size by more than 60% without compromising any image quality. It’s like magic. Tiny JPG also handles PNG files with its sister site Tiny PNG. This is a web design tool I use every single day.
Kraken.io
Similar to Tiny JPG, Kraken.io is super easy to use. The Pro version offers a WordPress Plugin which makes the compression process a snap to use. You can choose between Lossy and Lossless compression. I find it a tab bit easier to use than Tiny JPG simply because it lets me choose where to save the compressed image instead of automatically saving to my download fold like Tiny JPG does.
Helpful Ways to Reduce Image File Size
- Reduce the image resolution to 72 dpi. If you’re starting with a high resolution image, odds are it is somewhere in the range of 300 dpi. You’ll be fine reducing it to 72 dpi.
- Crop the photo down to its important elements. Zero in on the important elements in the photo and crop away dead or distracting space.
- Resize the photo to as small as possible. With the increased use of mobile devices, images with a 500×800 pixels width are more than adequate. You can save a huge amount of megabytes this way, especially if you are starting with a high resolution image (high resolution photos are often in the 2000-4000 pixel width range).
- Experiment with saving file as gif, jpg, or png to see which one saves the most in file size.
In the example below, the original photo was 46 megabytes and almost 5,000 pixels wide. Huge! Even reducing the photo quality down to 30%, the file was still more than 400 kilobytes.

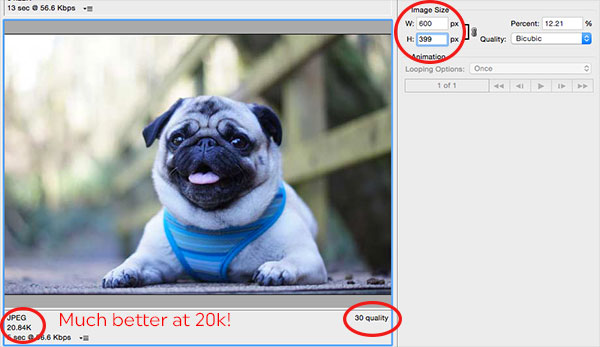
Let’s resize the photo from 4912px wide to 600px wide. That takes the file size down from 406K to 20K.

And here’s the photo saved at 600px wide at 30% jpg quality, weighing in at 20kb.

